Contents
6.1
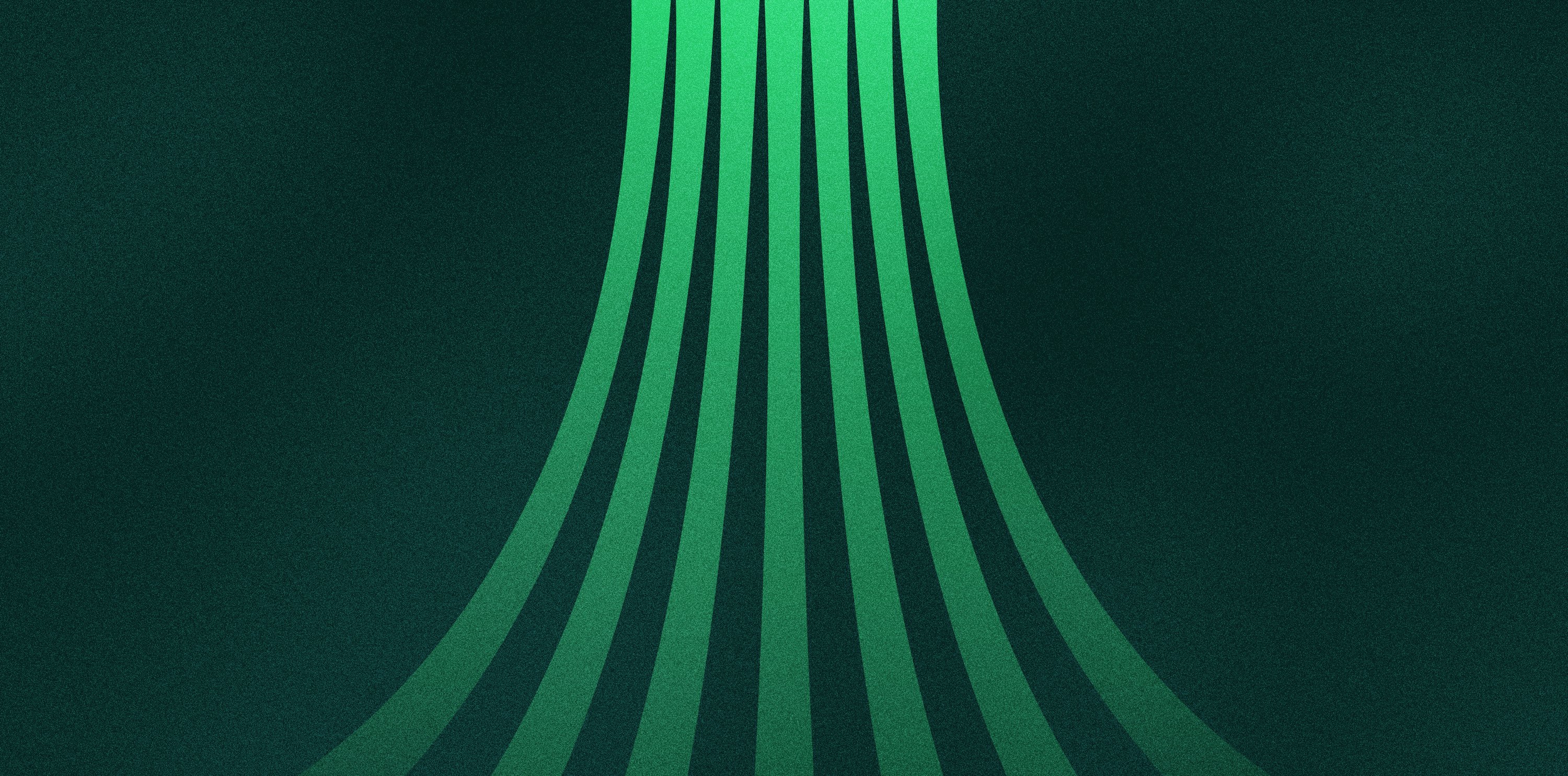
Idėja
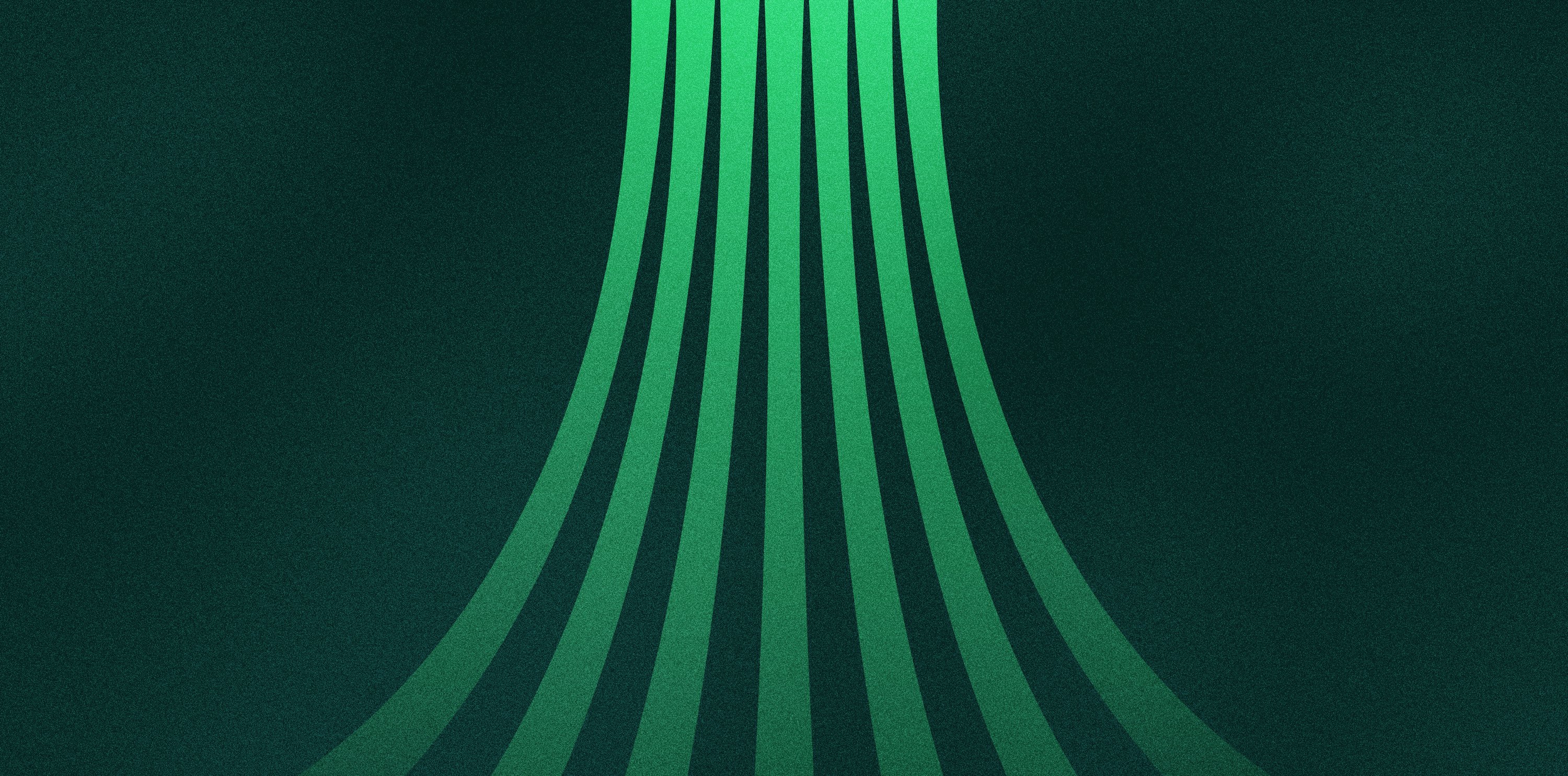
Pergalės kelią atspindi kylančios į viršų linijos.




6.2
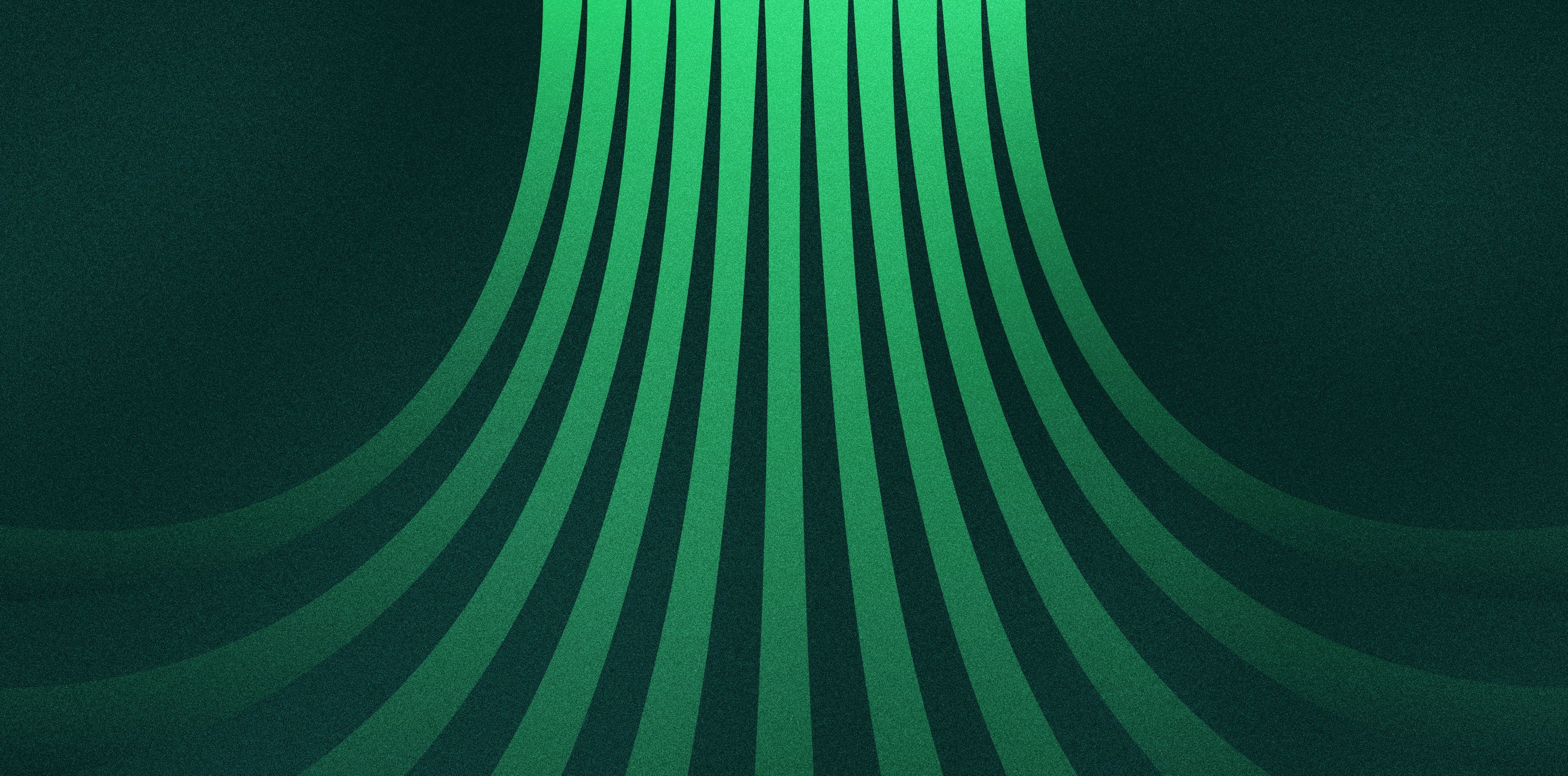
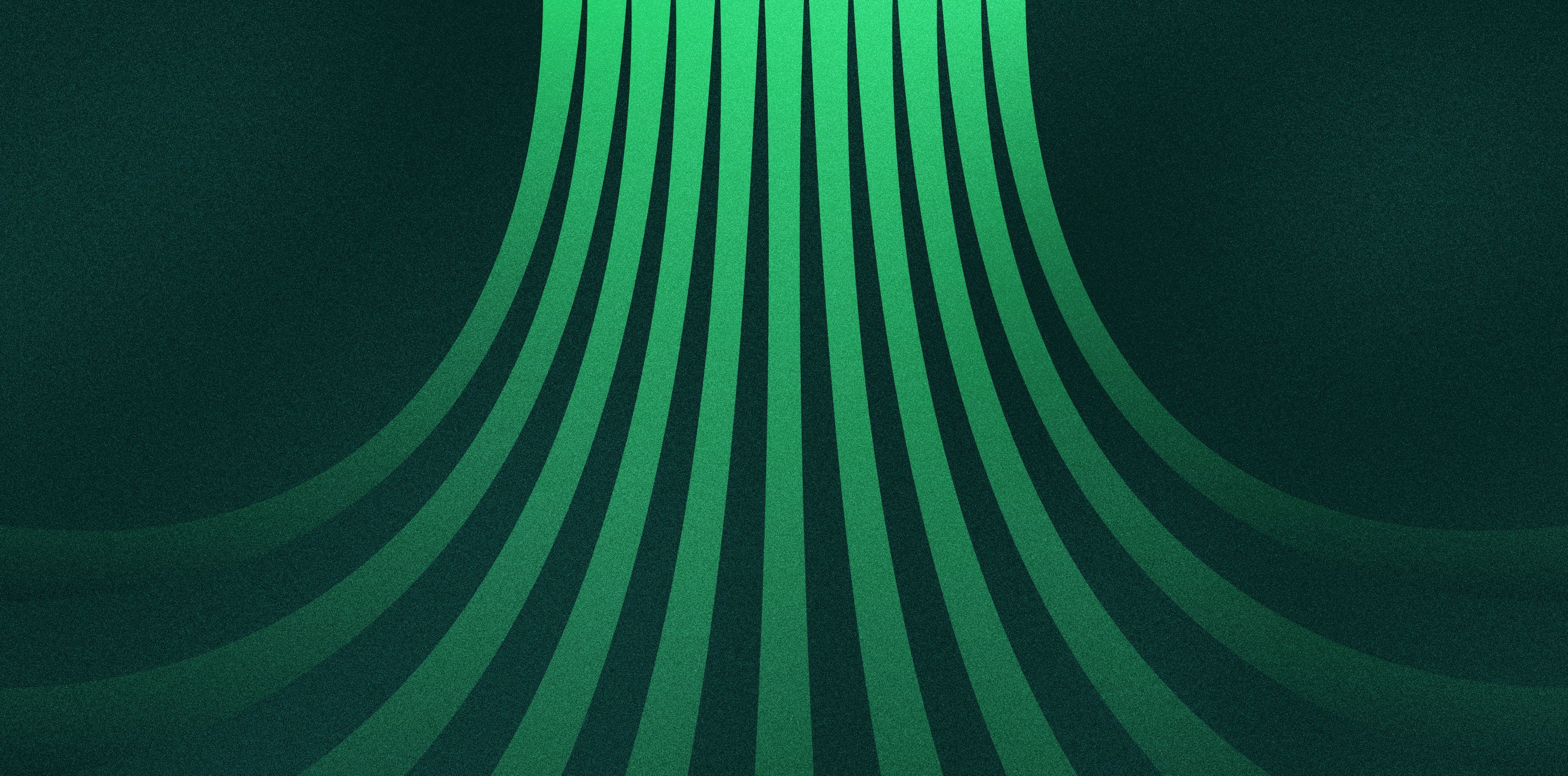
Grafinis elementas
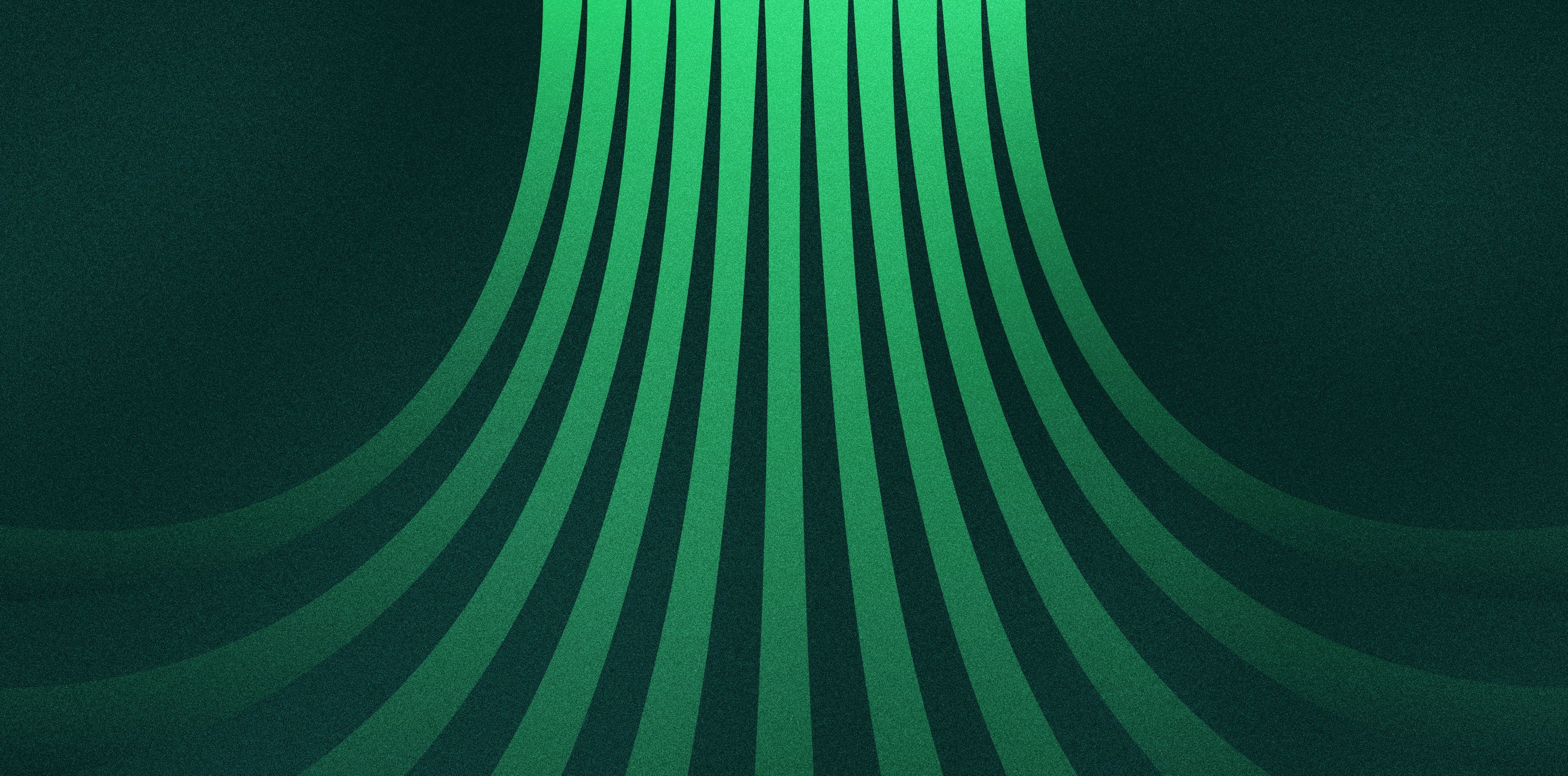
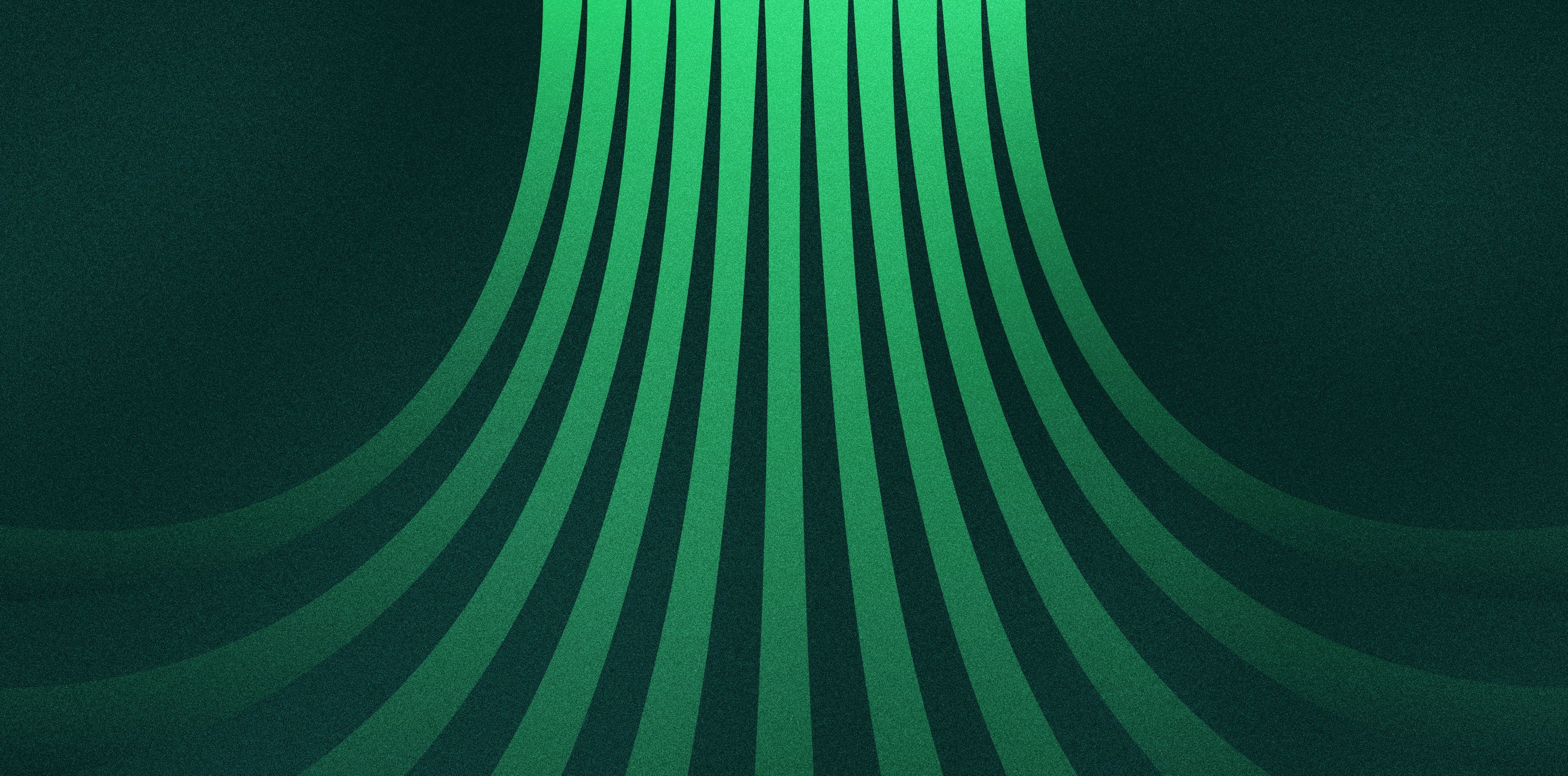
Grafinis elementas yra kilęs iš logotipo simbolio. Padaugėjus kamuolio linijų kiekiui atsiranda grafinis elementas simbolizuojantis pergalės kelią.






Logotipo simbolis, susidarantys iš į viršų kylančių linijų.
Linijos stilistika. Iš plačiausios vietos, siaurėjanti ir gale vėl truputį išplatėjanti. Toks linijos storių kismas suteikia linijai dinamišumo.
Nuo centrinės linijos iš šonu sueina kitos linijos.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
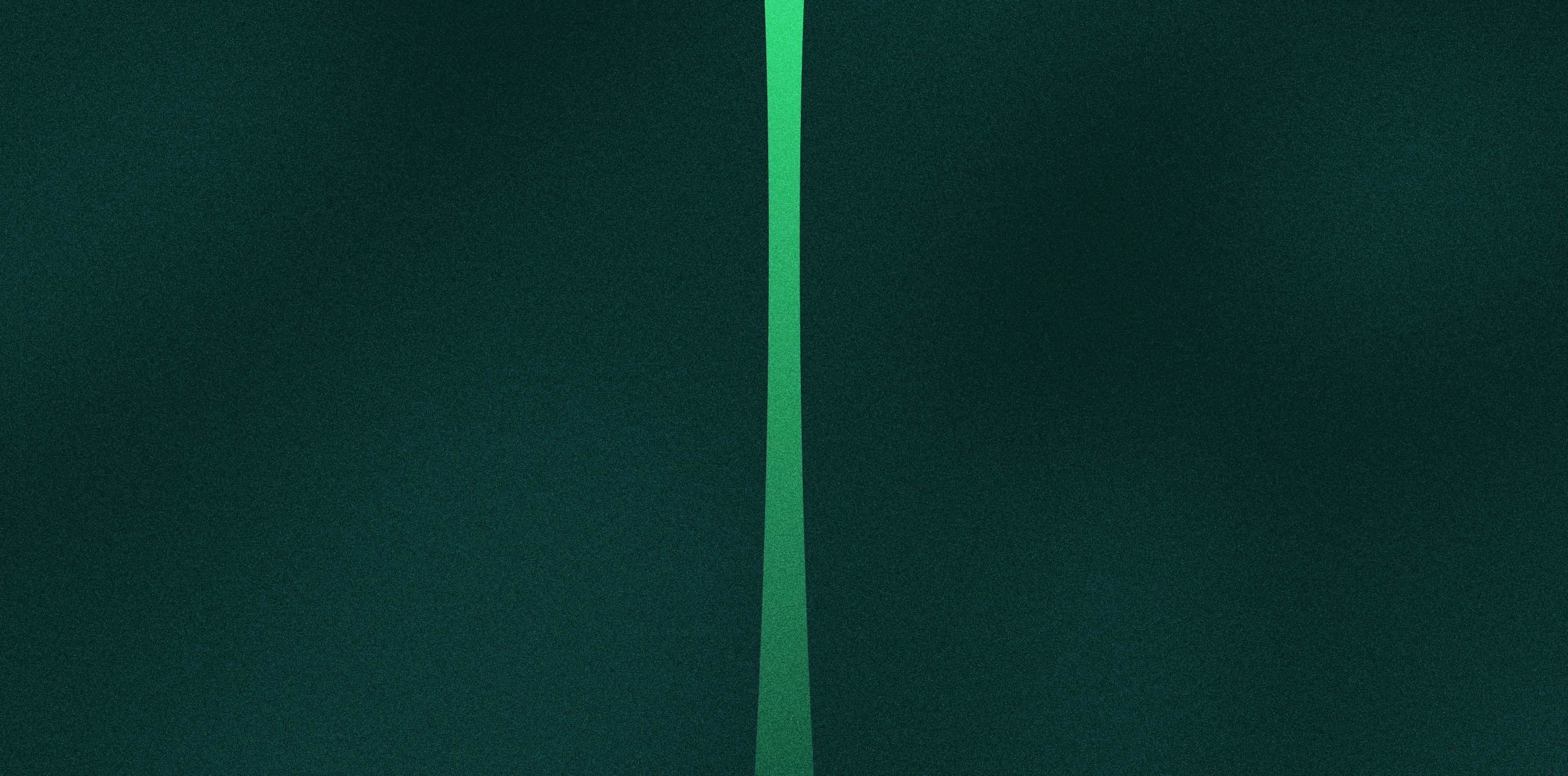
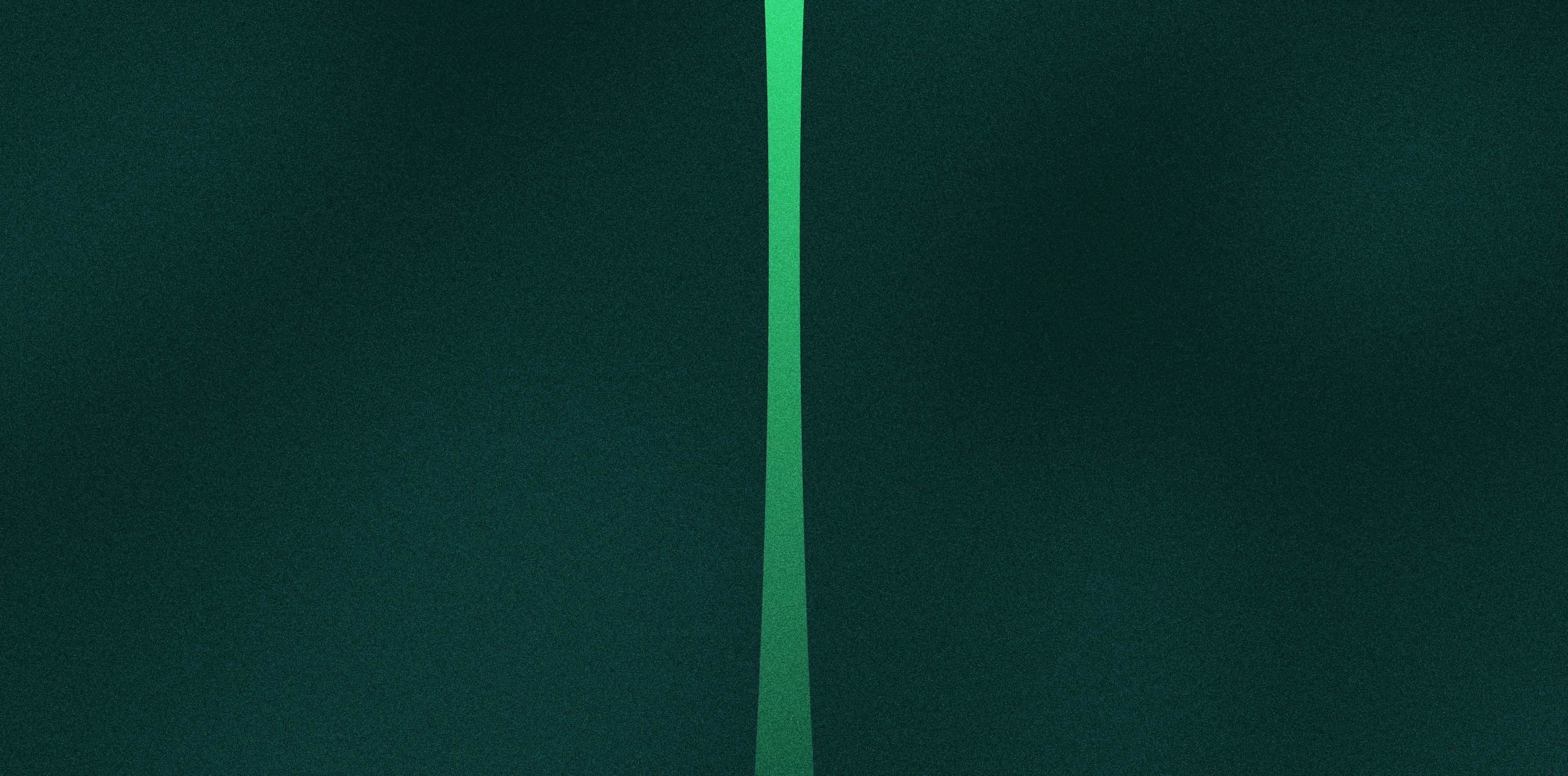
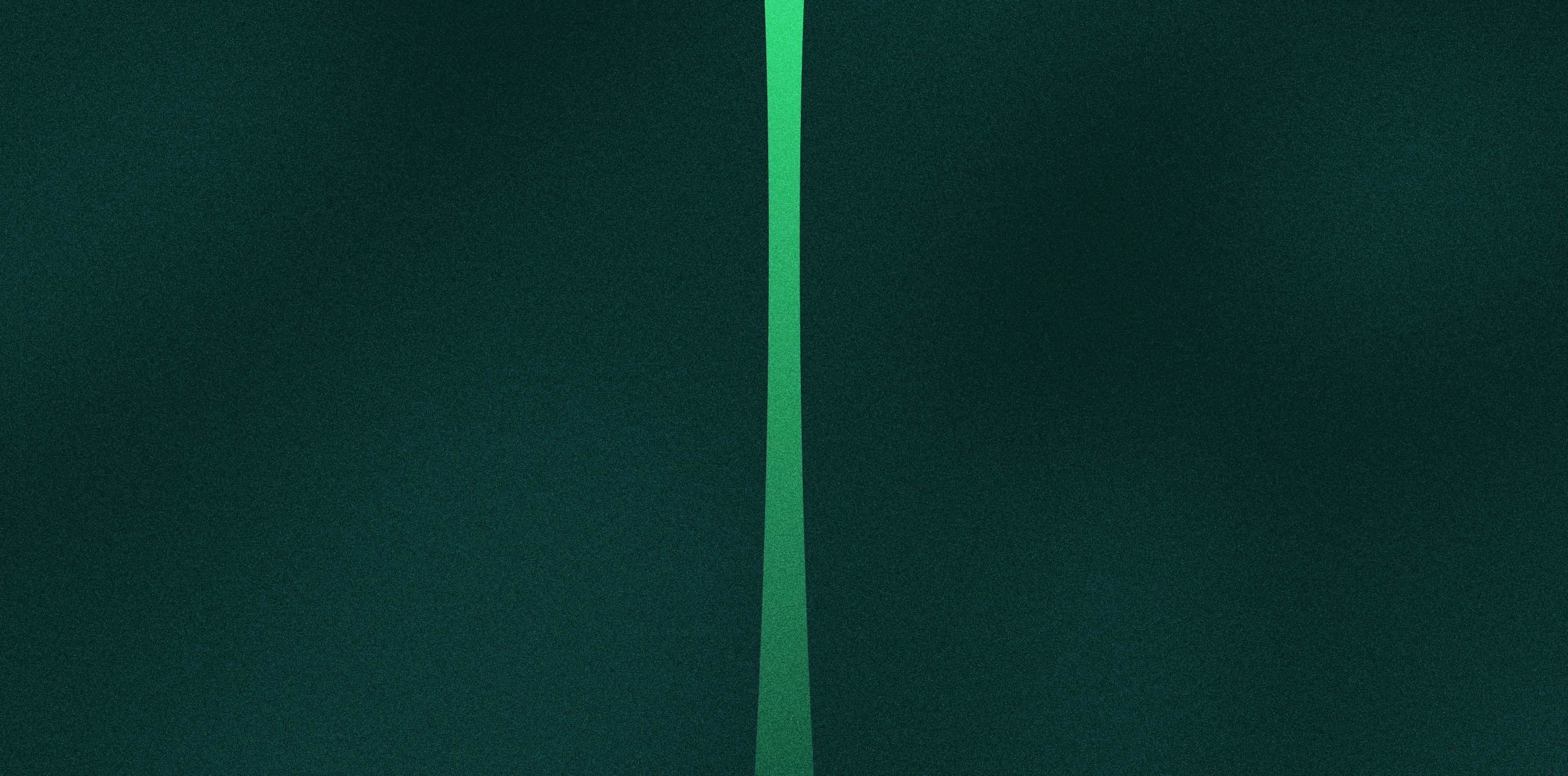
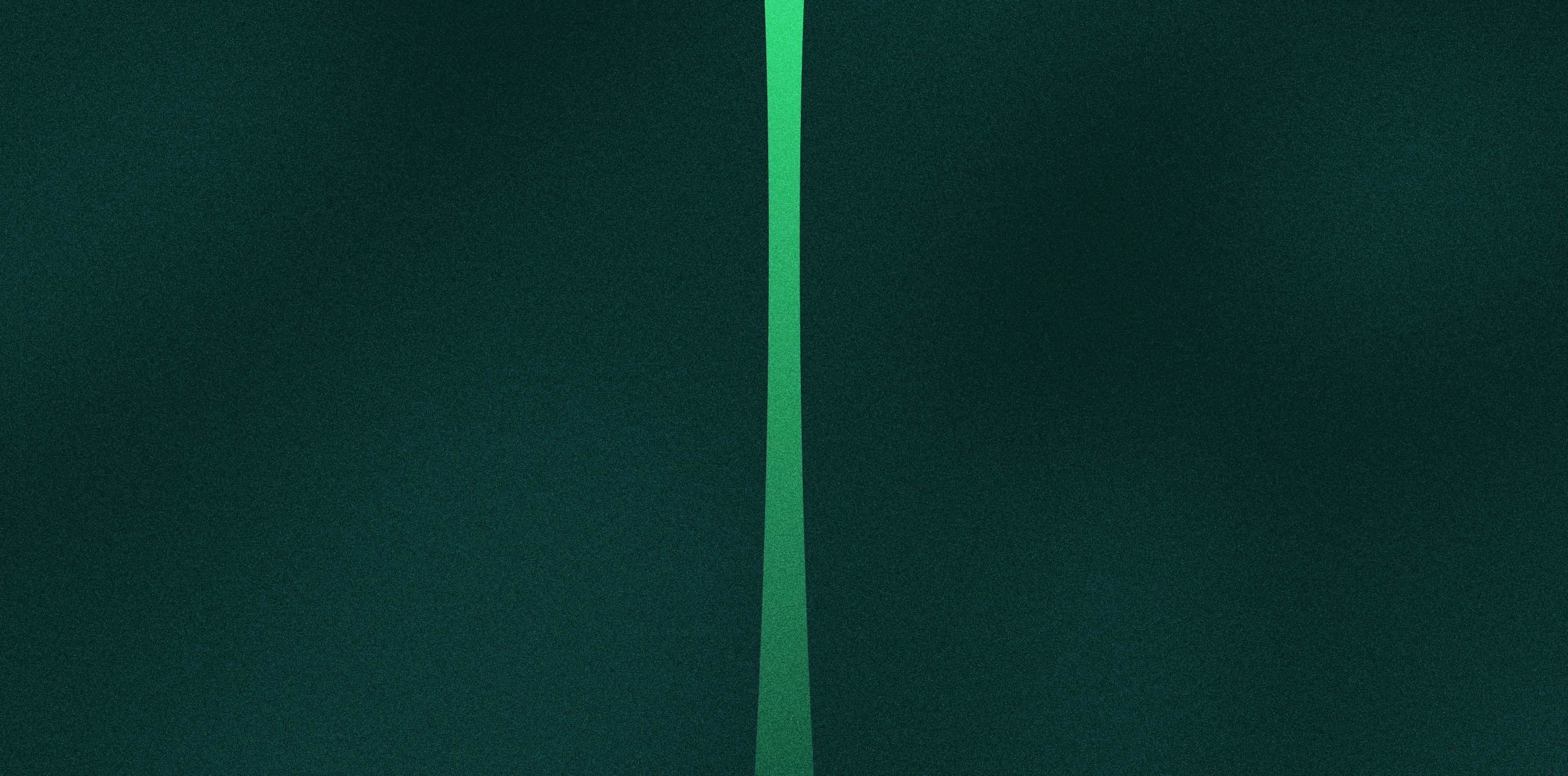
Grafinio elemento augimas
Grafinis elementas prasideda nuo vienos centrinės linijos ir auga į kraštus.




6.3
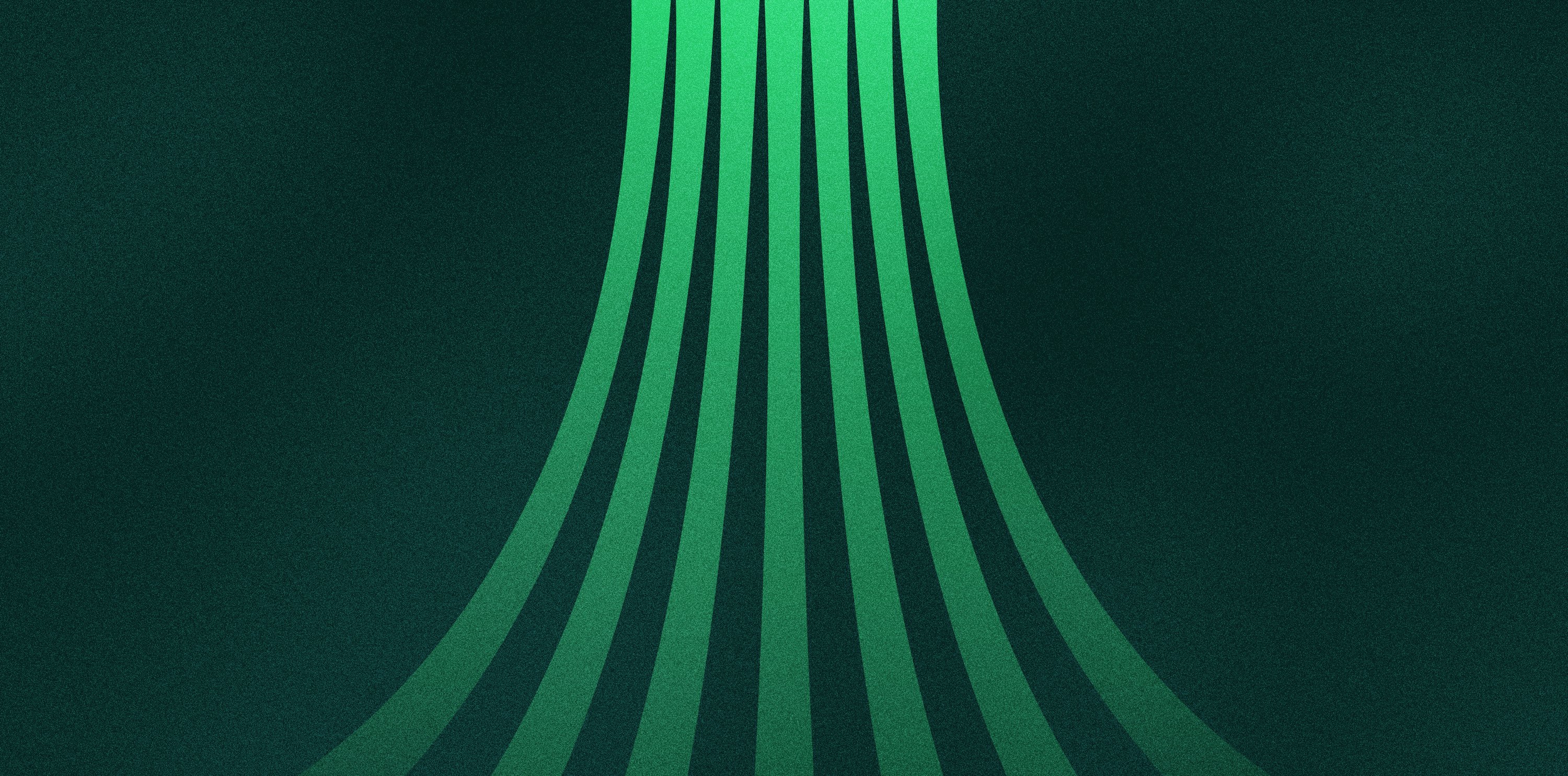
Grafinio elemento fragmentavimas
Grafinis elementas skirtingose vietose fragmentuojamas ir tokiu būdu gaunamas vis kitas pegalės kelio raštas. Atskirai fragmentuojat galima keisti linijos storį - nuo plonesnės iki labai stambios.




01
Ploniausias linijos storis
02
Stambesnis linijos storis
03
Labai stambus linijos storis.






Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.




Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.




Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.




Version
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Version
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Version
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Version
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.




Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.




Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.
Don’t
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam.




6.4
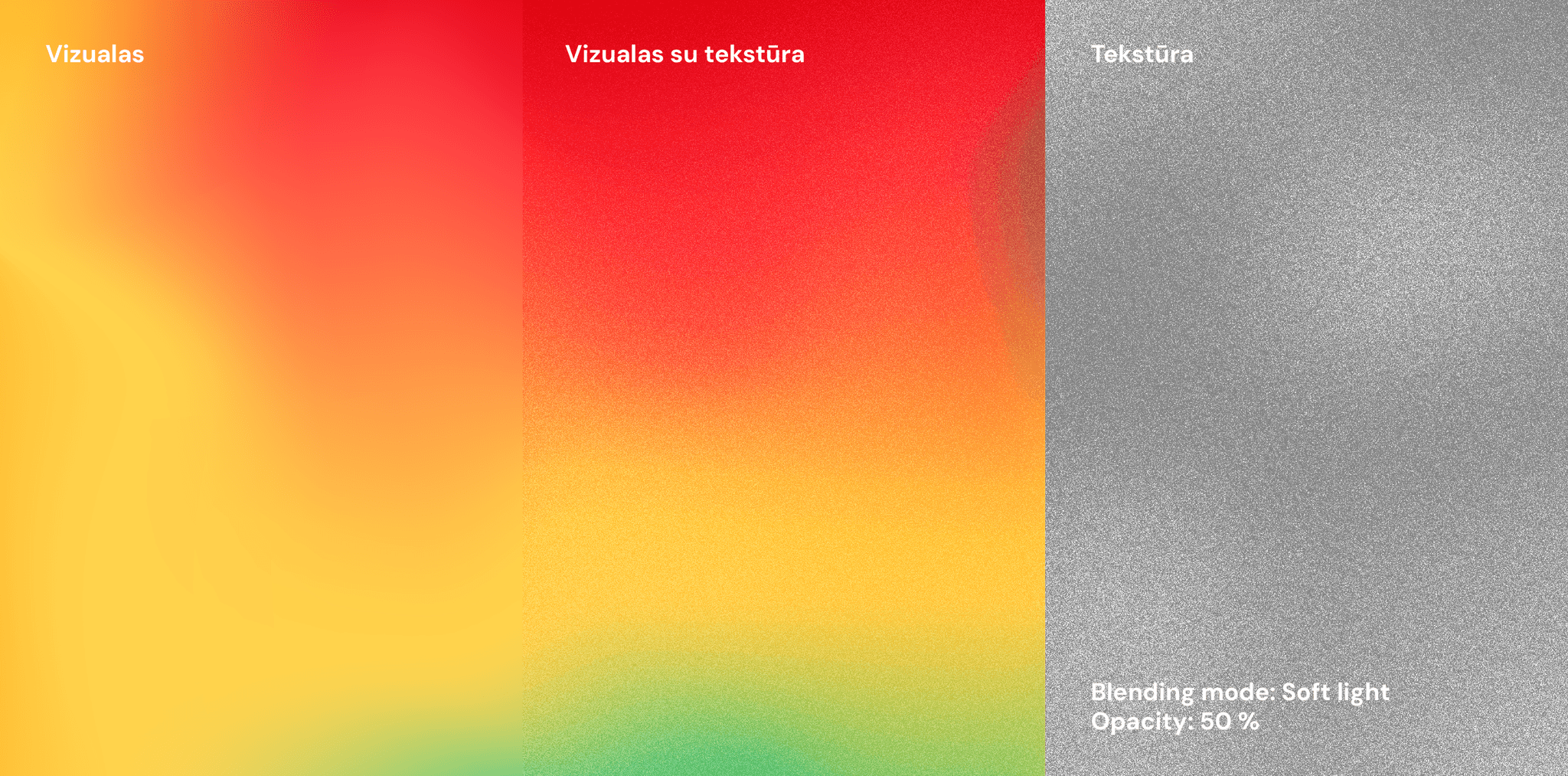
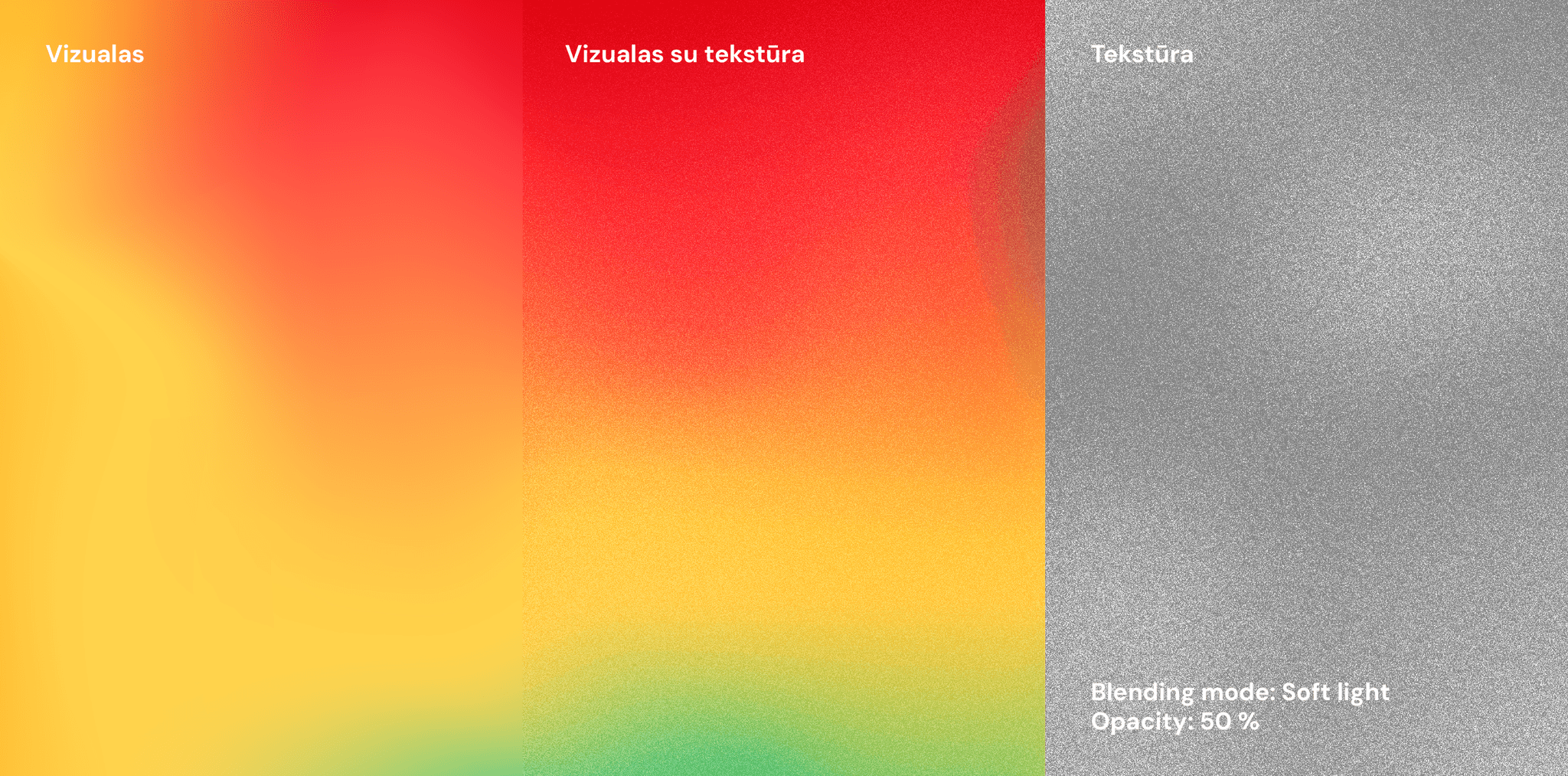
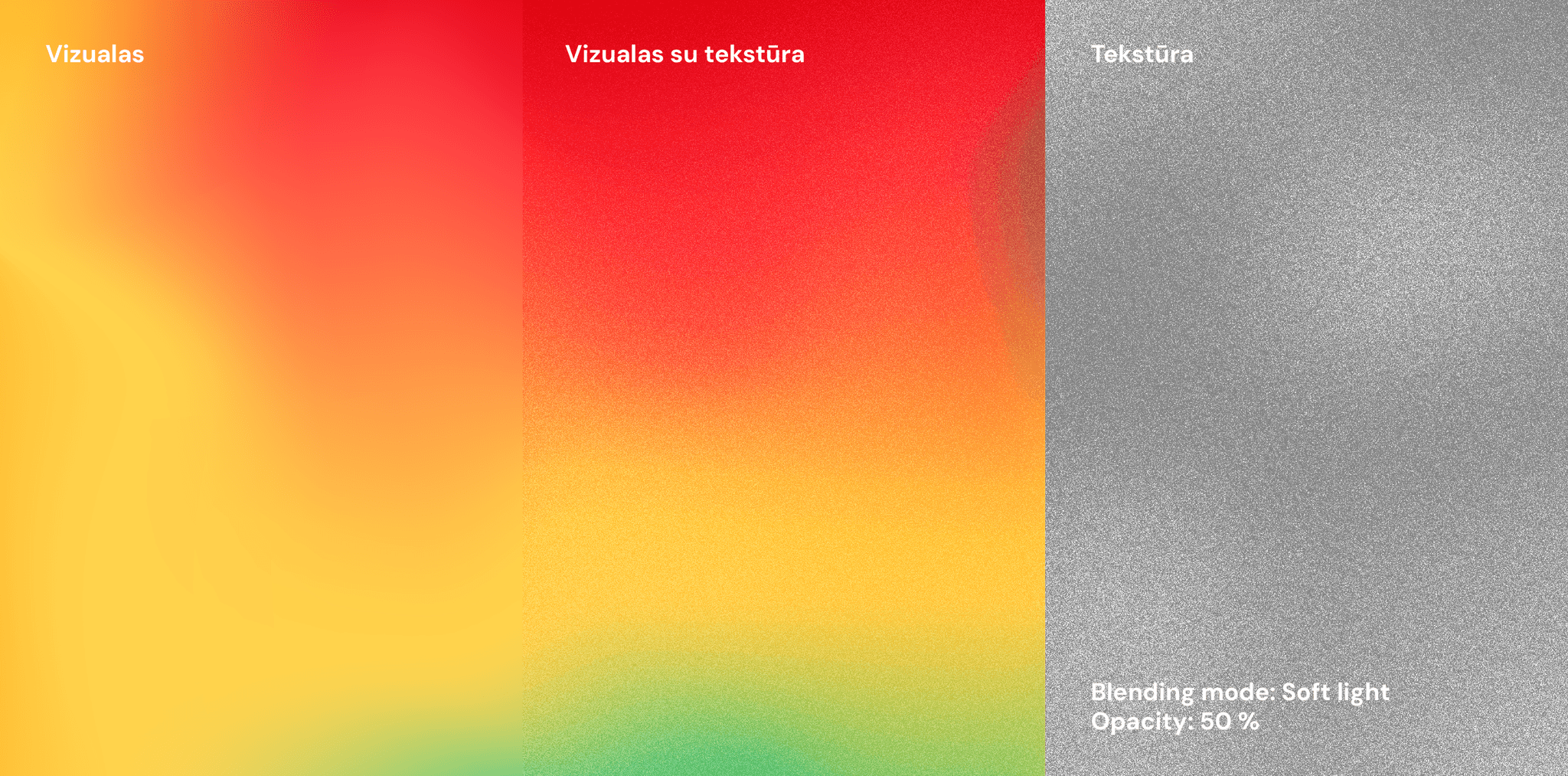
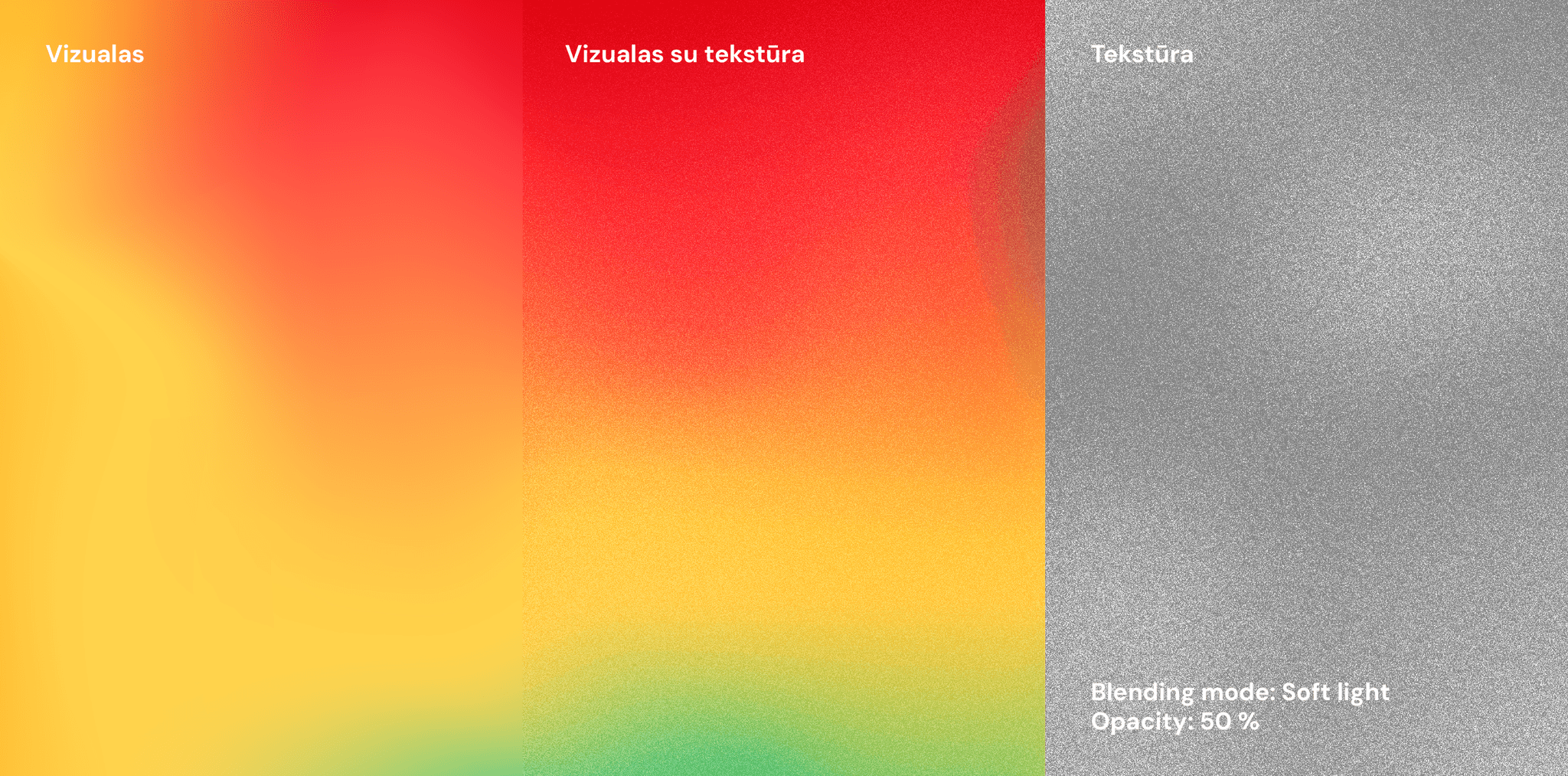
Tekstūra
Visa vizualika - logotipas, spalvos, gradientai, grafinis elementas, fonai dengiami tekstūra nurodytu permatomumu ir režimu.




Nėra tekstūros
Vaizdas be tekstūros labiau plokščias.
Tektūra uždėta
Vaizdas su tekstūra įgauna tūrio, daugiasluoksniškumo.












Nėra tekstūros
Nuotrauka be tekstūros labiau plokščias.
Tektūra uždėta
Nuotrauka su tekstūra įgauna tūrio, daugiasluoksniškumo.












6.5
Nuotraukų stilistika
Nuotraukų stilius - dinamiškas, sustabdant akimirką veiksme. Nevengiama judesio sukurto susiliejimo. Statiškos nuotraukos derinamos kartu su identiteto gradientais.




Turite klausimų?
→ clientname.surname@client.com
The visual identity guidelines work only in the desktop version. Please open this link on your computer, enlarge your browser window or rotate your device.
Replace frame
with logo



